고정 헤더 영역
상세 컨텐츠
본문
티스토리에 내가 일하면서 경험한 기술들을 업로드 하다보니, 소스코드를 언어별로 업로드 하고 싶은 욕심이 생겨 찾아보니 관련 글이 엄청나게 많았다.
잊어먹기 전에 방법을 포스팅한다.
적용순서
1.syntaxhighlighter.zip 다운로드
2.syntaxhighlighter의 script, style을 블로그 설정에 업로드
3.html에 업로드한 script와 css파일 사용 선언
4.글쓰기
1.syntaxhighlighter.zip 다운로드
해당 파일을 다운로드 받으면 됩니다.
기존에 github에서 가져온 파일인데, github를 평소에 안쓰는 저 같은 개발자는 좀 난감 할 수도 있다고 생각 해서 첨부 합니다.
2.syntaxhighlighter의 script, style을 블로그 설정에 업로드
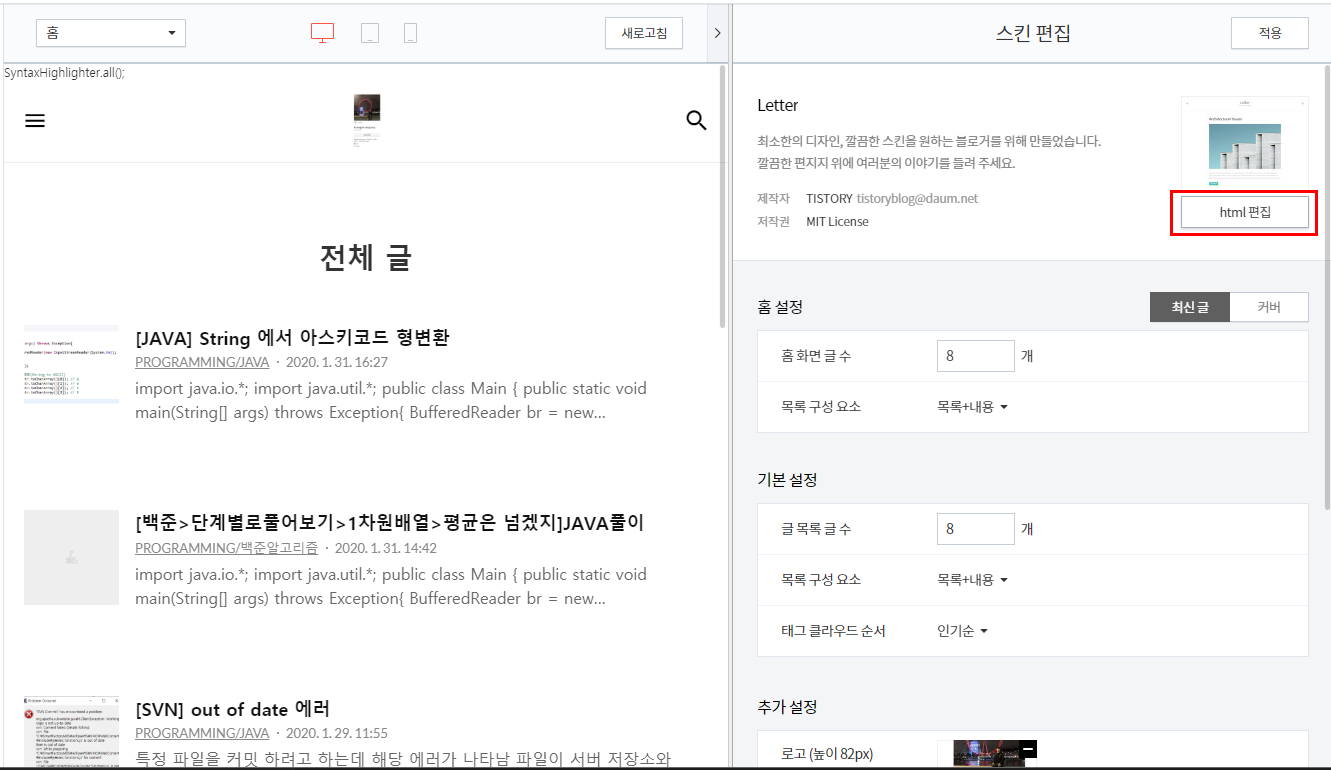
경로: 관리자모드>스킨편집>html편집>파일업로드

본인의 블로그의 관리자 모드에 들어가시면
사진과 같은 스킨편집 부분이 있습니다.

html편집 버튼을 눌러주세요.

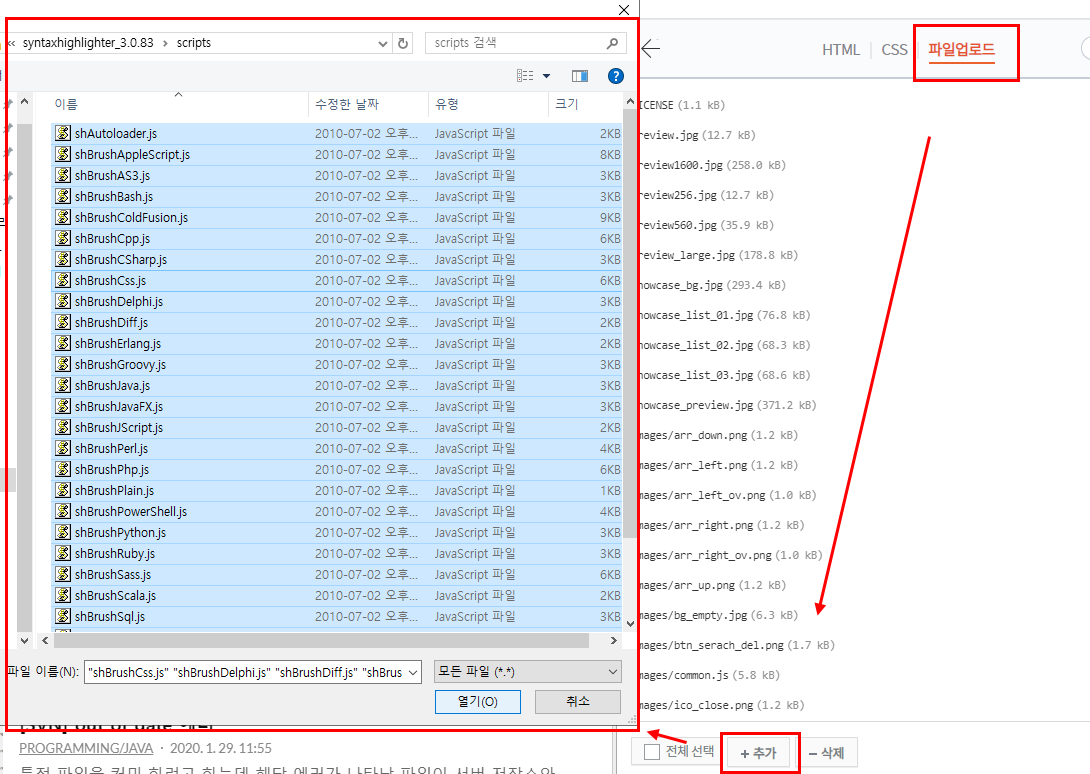
파일 업로드로 들어가서
추가 버튼을 누르고
1번에서 받은 폴더의 scripts 폴더의 모든 파일을 추가 합니다.
같은 방법으로 style 폴더에 있는 파일들도 모두 추가 해 주세요!
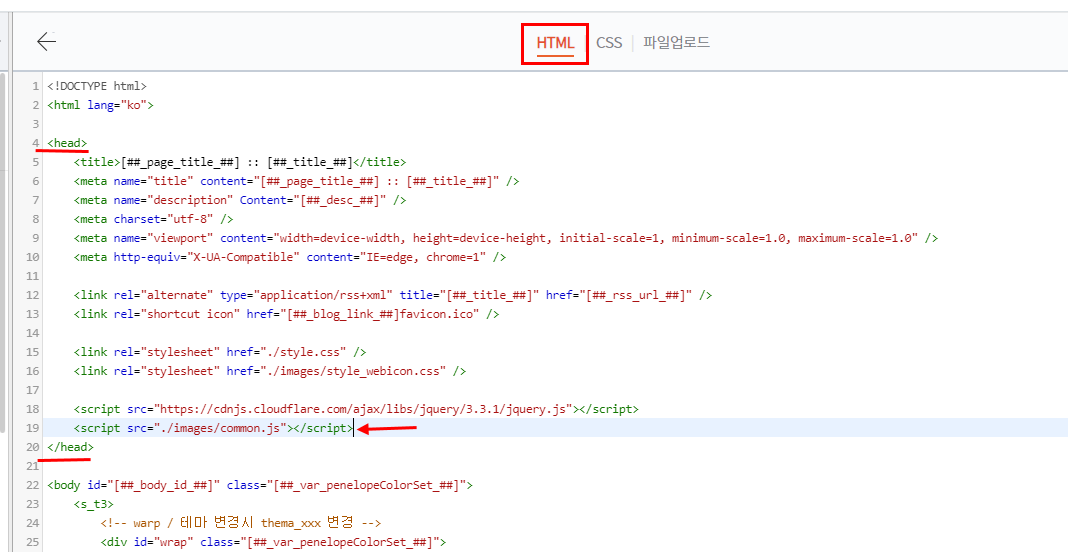
3.html에 업로드한 script와 css파일 사용 선언

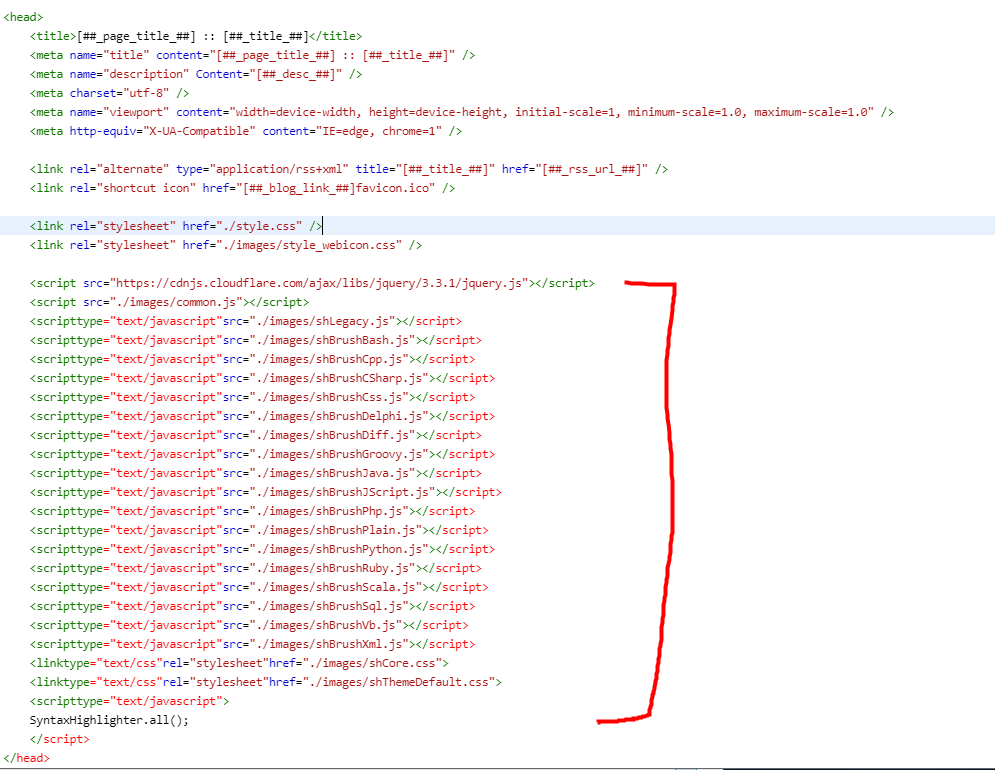
이제 파일 업로드 버튼 옆에 HTML 로 들어가면 이미지 처럼 소스가 있을 겁니다.
여기서 제가 선 그어논 <head>와 </head> 사이에
<scripttype="text/javascript"src="./images/shLegacy.js"></script>
<scripttype="text/javascript"src="./images/shBrushBash.js"></script>
<scripttype="text/javascript"src="./images/shBrushCpp.js"></script>
<scripttype="text/javascript"src="./images/shBrushCSharp.js"></script>
<scripttype="text/javascript"src="./images/shBrushCss.js"></script>
<scripttype="text/javascript"src="./images/shBrushDelphi.js"></script>
<scripttype="text/javascript"src="./images/shBrushDiff.js"></script>
<scripttype="text/javascript"src="./images/shBrushGroovy.js"></script>
<scripttype="text/javascript"src="./images/shBrushJava.js"></script>
<scripttype="text/javascript"src="./images/shBrushJScript.js"></script>
<scripttype="text/javascript"src="./images/shBrushPhp.js"></script>
<scripttype="text/javascript"src="./images/shBrushPlain.js"></script>
<scripttype="text/javascript"src="./images/shBrushPython.js"></script>
<scripttype="text/javascript"src="./images/shBrushRuby.js"></script>
<scripttype="text/javascript"src="./images/shBrushScala.js"></script>
<scripttype="text/javascript"src="./images/shBrushSql.js"></script>
<scripttype="text/javascript"src="./images/shBrushVb.js"></script>
<scripttype="text/javascript"src="./images/shBrushXml.js"></script>
<linktype="text/css"rel="stylesheet"href="./images/shCore.css">
<linktype="text/css"rel="stylesheet"href="./images/shThemeDefault.css">
<scripttype="text/javascript">
</script>
이 수많은 글자들을 넣어주시면 됩니다...
아래 사진처럼요

이렇게 넣고 적용을 눌러 주세요 !
이제 다 됐습니다.
4.글쓰기

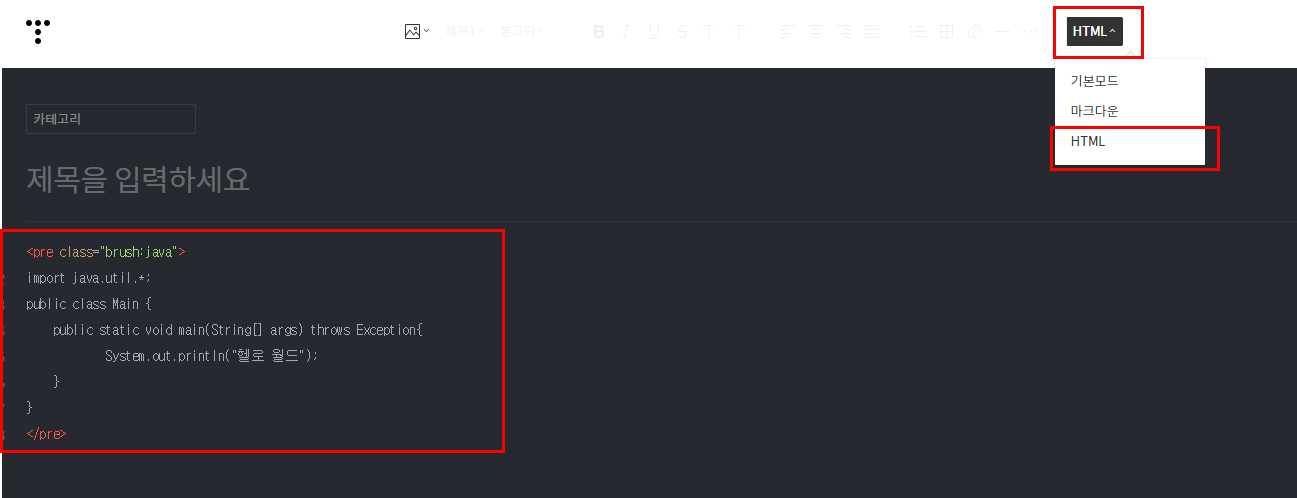
블로그 글쓰기에 들어가셔서 기본 모드를 HTML 모드로 바꾸고 사진처럼 입력하시면 됩니다.
사용하고 싶은 언어는 직접 쓰시면 됩니다. 저는 java를 사용 했어요!
지원하는 언어는 아래 표를 참고하세요.
두번째 열을 입력해야 합니다.
Java는 java를 입력 한 것이며, Groovy를 쓰고 싶으시면 groovy 를 쓰셔야 합니다.
| ActionScript3 | as3, actionscript3 | shBrushAS3.js |
| Bash/shell | bash, shell | shBrushBash.js |
| ColdFusion | cf, coldfusion | shBrushColdFusion.js |
| C# | c-sharp, csharp | shBrushCSharp.js |
| C++ | cpp, c | shBrushCpp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi, pas, pascal | shBrushDelphi.js |
| Diff | diff, patch | shBrushDiff.js |
| Erlang | erl, erlang | shBrushErlang.js |
| Groovy | groovy | shBrushGroovy.js |
| JavaScript | js, jscript, javascript | shBrushJScript.js |
| Java | java | shBrushJava.js |
| JavaFX | jfx, javafx | shBrushJavaFX.js |
| Perl | perl, pl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| Plain Text | plain, text | shBrushPlain.js |
| PowerShell | ps, powershell | shBrushPowerShell.js |
| Python | py, python | shBrushPython.js |
| Ruby | rails, ror, ruby | shBrushRuby.js |
| Scala | scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| Visual Basic | vb, vbnet | shBrushVb.js |
| XML | xml, xhtml, xslt, html, xhtml | shBrushXml.js |
<pre class="brush:java">
소스 코드 내용
</pre>
예시
<pre class="brush:java">
import java.util.*;
public class Main {
public static void main(String[] args) throws Exception{
System.out.println("헬로 월드");
}
}
</pre>





댓글 영역